PRODUCT ANALYTIC




Case Study: Product Analytics Tool
Analyzing and Tracking Website & App Performance
Introduction
This project focuses on designing a product analytics tool that helps businesses track and analyze user activity on their websites or apps. The tool provides insights into key metrics such as user engagement, active users, and feature usage, enabling better decision-making and optimization.
Design Process
1. Research & Documentation
To start, I conducted in-depth research on existing product analytics tools. I analyzed their features, advantages, and limitations to identify opportunities for improvement. I documented my findings, focusing on:
- Features offered by different tools
- Their strengths and weaknesses
- Missing or underdeveloped functionalities
2. Ideation & Wireframing
Based on the research, I structured the tool by outlining:
- The necessary pages and their functionalities
- Key UI elements and interactions
- User flow through text documentation and flowcharts
With this foundation, I created low-fidelity wireframes in Figma, ensuring that the structure aligned with the documented insights.
3. One Trial Mockup
To establish the visual direction, I designed a single screen mockup, experimenting with:
- Layouts
- Typography (titles, body text, colors)
- Primary, success, and error colors
This step helped refine the design aesthetics before proceeding with the full interface.
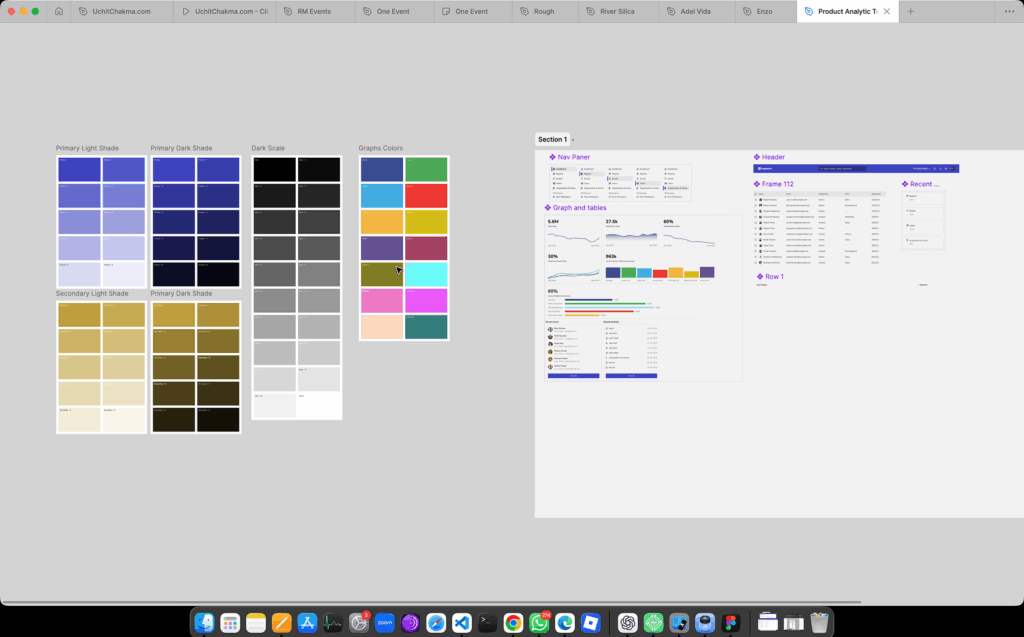
4. Design System
Using insights from the trial mockup, I developed a design system in Figma, defining:
- Color tokens (primary, secondary, status colors)
- Font styles and sizes
- UI components for consistency and scalability
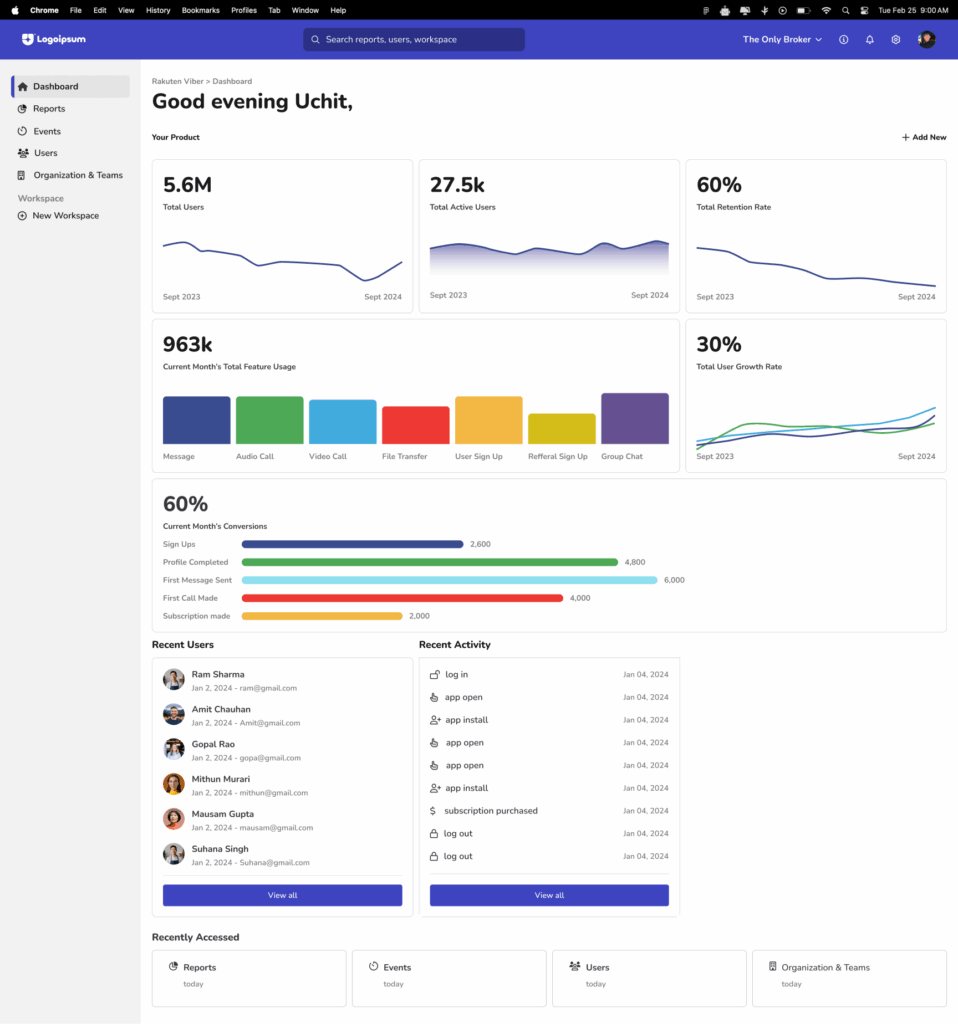
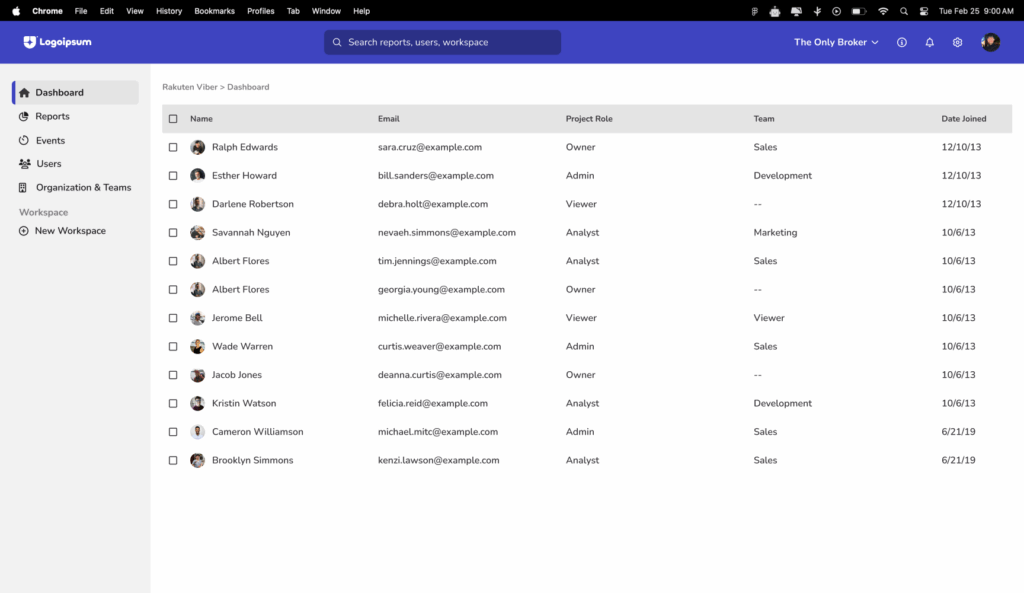
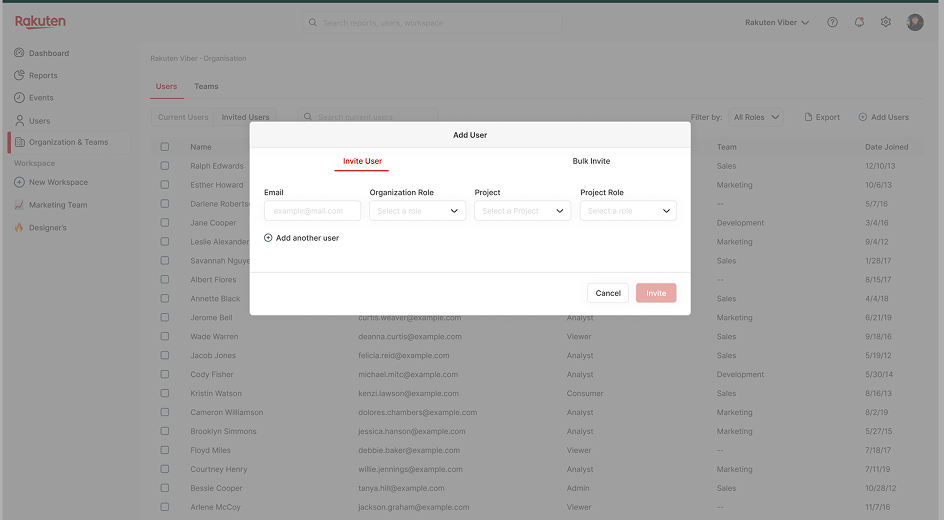
5. Final Designs
With the design system in place, I created the final mockups, ensuring:
- Proper use of components and auto-layout for flexibility
- A well-structured and developer-friendly design
- A visually cohesive and user-friendly interface
6. Prototyping
Throughout the design process, I planned interactive elements, but at this stage, I focused on refining the prototype to ensure seamless user interactions. The goal was to make the prototype as close to a real product experience as possible.
7. Iteration & Refinement
After completing the prototype, I gathered feedback from friends, colleagues, and clients. Based on their suggestions, I iteratively refined the design, ensuring it met user expectations and industry standards.
Conclusion
This structured approach helped me design an efficient, user-friendly, and scalable product analytics tool. By combining research, design systems, and iterative feedback, I created an interactive and well-documented solution ready for development.